A Web é bastante centrada no mouse. Já tentou navegar em um site comum sem o mouse? Não estou dizendo que isso não possa ser feito – se o senhor estiver suficientemente motivado, o senhor pode realmente navegar na Web usando apenas o teclado— mas é doloroso.
Não há nada de errado com o modelo de navegação de apontar e clicar do mouse, embora ele possa degenerar em navegação misteriosa se o senhor não tomar cuidado. Não espero que os web designers criem sites centrados no teclado; o mouse é uma forma natural e intuitiva de navegar em sites. Mas o teclado também é, em determinadas circunstâncias. O que me frustra é quando o senhor os desenvolvedores da Web não prestam atenção ao suporte mais rudimentar do teclado em seus projetos.
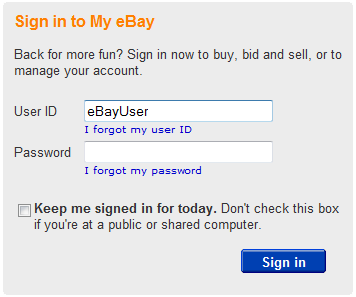
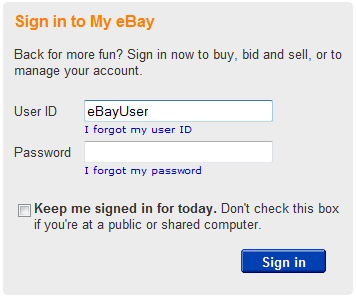
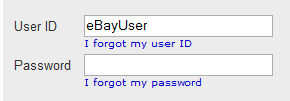
Vamos escolher o eBay. Aqui está o formulário de login do eBay.

Esse formulário é um exemplo perfeito de como a navegação pelo teclado supera a navegação pelo mouse. Feito corretamente, ele reduz ao mínimo o atrito com a interface do usuário:
- Digite seu nome de usuário
- Pressione Tab para avançar para o próximo campo
- Digite sua senha
- Pressione Enter
É claro que isso pressupõe que o usuário saiba como usar o teclado. Em minha experiência, essa não é uma suposição segura. Já vi muitos usuários fazer login usando a maneira extremamente lenta do mousee isso não é bonito. Correndo o risco de criar uma legião de motoristas de banco traseiro, sugiro que, ao ver os usuários de colegas de trabalho usando o mouse para fazer login, o senhor gentilmente… gentilmente— informe-os de que eles podem economizar tempo se usarem o teclado para esses pequenos formulários on-line. Não estou dizendo que o senhor deve fazer o comandomas um pouco de experiência com o teclado será de grande valia para o senhor.
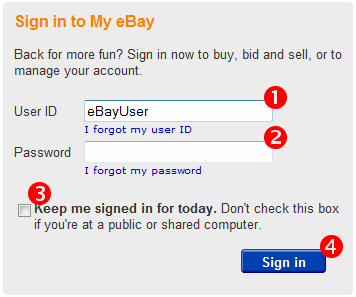
Este é um incrivelmente formulário de login incrivelmente simples. E, no entanto, há pelo menos três maneiras pelas quais os desenvolvedores da Web podem estragar esse formulário para uso do teclado. É por isso que acrescentei a advertência bem feitoacima. Quase nunca isso acontece, e os usuários de teclado parecem sempre ser prejudicados. Para fazer com que esse formulário HTML funcione corretamente com a entrada do teclado, os desenvolvedores do eBay precisam:
- Definir o foco para o primeiro campo para que eu possa começar a digitar meu ID de usuário.
- Estruturar os campos do formulário HTML de modo que, quando eu pressionar a tecla Tab, ele avance por eles em uma ordem lógica.
- Garantir que o formulário HTML seja enviado quando eu pressionar a tecla Enter.
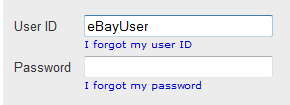
É de se esperar que a ordem das abas no formulário de login do eBay prossiga na mesma ordem em que o senhor lê o formulário (pelo menos nas culturas ocidentais):

Se assim for, o senhor estaria errado. Eu acho que dois em três não é ruim. A ordem das guias, por algum motivo desconhecido, vai diretamente da senha para o botão Entrar, ignorando completamente a caixa de seleção “lembrar de mim” logo abaixo dela. Essa é uma omissão leve, sem dúvida. Já vi formulários da Web muito piores, com ordens de guias que se assemelhavam a um cubo de Rubik. Mas a ordem das guias em um formulário de login é tão fundamental — quando os desenvolvedores da Web erram a ordenação básica das guias em um formulário com quatro campos, isso está se aproximando perigosamente do território de “não dou a mínima para o meu ofício”.
Todos os desenvolvedores o senhor sabem que o senhor se lembra de testar seus formulários da Web usando o teclado. Certo?
Mas mesmo que os desenvolvedores se lembrem de testar o comportamento básico do teclado, há um problema mais profundo aqui. A navegação pelo teclado depende muito do foco. Para passar de uma área para outra, o senhor precisa saber com segurança onde está. Infelizmente, os navegadores da Web tornam desnecessariamente difícil saber onde está o foco. O senhor sabe dizer qual campo tem o foco no Internet Explorer 7?

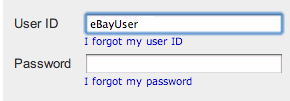
Acho que é justo chamar isso de incrivelmente sutil. Vamos ver como o Firefox 2 se sai.

Uau. Boa sorte com isso. Agora, o que o senhor acha do mesmo formulário no Safari 3?

Não é de se admirar que os usuários dependam tanto do mouse. A maioria dos navegadores faz um trabalho vergonhosamente ruim ao tornar o foco óbvio, de modo que os usuários se sentem obrigados a clicar nos campos para se orientar.
O comportamento do foco é igualmente ruim quando o foco se move para o botão de login. Tecnicamente, trata-se de uma imagem disfarçada de botão, mas essa ainda é uma técnica bastante comum; ela deve ser bem tratada. É mesmo?
 |
 |

|
| Internet Explorer 7 | Firefox 2 | Safari 3 |
Dos três, apenas o Safari realmente consegue focar corretamente na minha opinião. Esperamos que as próximas versões do Firefox e do Internet Explorer copiem esse indicador de foco mais óbvio. Se os usuários puderem se orientar usando um foco claro e não ambíguo, é muito mais provável que se sintam à vontade com um pouco de navegação no teclado que economiza tempo.