Em Onde diabos está meu foco?, eu me perguntava por que os desenvolvedores da Web não prestam atenção aos problemas básicos de acessibilidade do teclado. Não quero navegar por toda a Web com meu teclado. Isso não é realista. Eu estava me referindo especificamente ao páginas de login, que tendem a ser bastante espartanas e mínimas. Em uma página da Web de login simples, o esquema de navegação padrão de tabulação do teclado, enter e ordem de foco é bastante útil e muito mais eficiente do que usar o mouse.
Mas por que a navegação pelo teclado é tão irrealista para o restante da Web? Provavelmente porque o paradigma de navegação por teclado existente foi desenvolvido para as primeiras GUIs, em que os formulários tinham no máximo dezenas de itens selecionáveis.

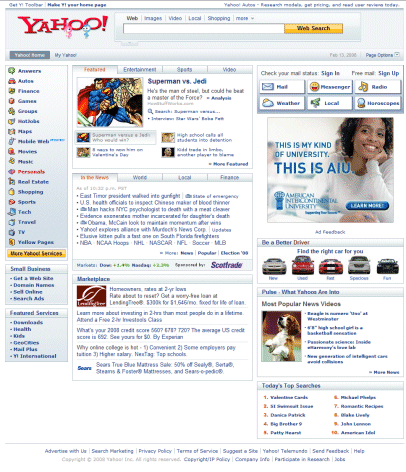
Compare com a Web moderna, onde o as páginas têm regularmente centenas de itens selecionáveis.

Diante de um aumento de 20 vezes no número de itens selecionáveis, não é muito difícil entender por que o as técnicas tradicionais de navegação pelo teclado não funcionam mais. Elas nunca foram projetadas para lidar com cenários de navegação tão complexos. Jan Miksovsky explica:
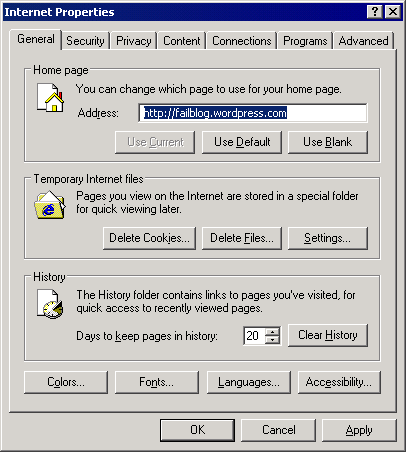
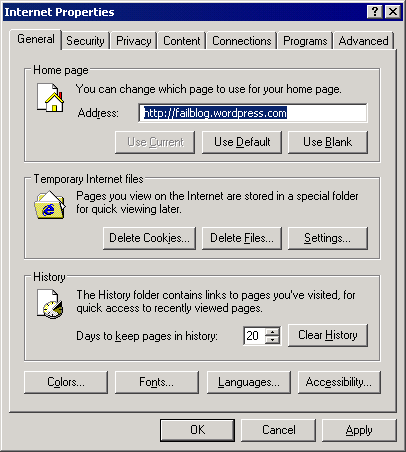
O primeiro problema é de escala: a página acima tem vinte vezes o número de controles focalizáveis que a caixa de diálogo simples. Um usuário que tenta usar o teclado para chegar a um link no meio da página pode ter que pressionar a tecla Tab 125 vezes para chegar a ele. (Ou, se fosse excepcionalmente eficiente, poderia fazer tabulação na outra direção e só precisaria pressionar Shift+Tab 75 vezes). O segundo problema é que a página tem um layout colunar bidimensional muito mais complexo do que a caixa de diálogo, mas esse layout não pode ser capturado na ordem de tabulação unidimensional. Para o usuário, o comportamento da tecla Tab é, portanto, bastante imprevisível.
A outra técnica padrão de navegação pelo teclado – atalhos de teclado explícitos – também é inadequada para interfaces de usuário complexas. O Microsoft Windows permite que os usuários movam o foco diretamente para um controle na caixa de diálogo pressionando um atalho de teclado, geralmente a tecla Alt mais uma única letra no rótulo do controle. (O OS/X também faz isso, embora eu ache que é menos detectável e, em geral, mais fraco na execução). Esse sistema é viável para caixas de diálogo com um pequeno número de controles e uma distribuição razoável de frequências de letras nos rótulos dos controles, mas obviamente não é capaz de ser dimensionado para além de um punhado de controles.
Pesquisa incremental é uma maneira de encontrar o que o senhor está procurando em uma página da Web complexa. O Safari faz buscas incrementais extraordinariamente bem, o Firefox razoavelmente bem e o IE nem um pouco, a menos que o senhor instale um plug-in de terceiros. Por mais útil que seja a pesquisa incremental, ela pode ser uma técnica de navegação incômoda.
Jan descreve uma técnica de navegação alternativa que pode escalar até centenas de itens selecionáveis. Ele nem sequer é novo. O senhor provavelmente já a utilizou antes, mas não em seu computador de mesa ou laptop. Essa técnica é navegação espacial.
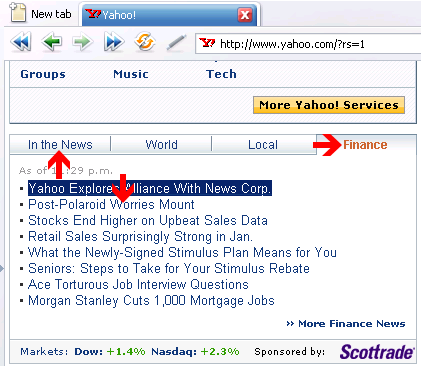
Uma interface de usuário muito melhor para navegar em telas com muitos elementos já é onipresente, mas não em PCs. Ela é encontrada em navegadores da Web de telefones celulares, que necessariamente fazem um bom trabalho de navegação pelo teclado. Eles suportam a navegação direcional bidimensional usando as teclas de seta para a esquerda, direita, para cima e para baixo (ou um joystick) para mover-se para o elemento “mais próximo” na direção correspondente. Por exemplo, se o usuário pressionar a tecla Right (Direita), a heurística determinará se há um elemento que o usuário pode estar tentando alcançar à direita e, se houver vários elementos, qual deles o usuário provavelmente deseja.
Significativamente, essas heurísticas respeitam a representação visual renderizada da páginae não a estrutura do modelo de objeto do documento ou o local original dos elementos no momento do design. Isso é necessário para levar em conta o fato de que o usuário pode estar visualizando a página em uma largura diferente da usada pelo designer, com fontes diferentes, em tamanhos diferentes, etc. As UIs de navegação direcional também conectam firmemente o foco do teclado e a posição de rolagem, permitindo que alguém pressione continuamente as teclas para cima e para baixo para se deslocar pelos controles focalizáveis e para folhear grandes blocos de texto.
Jan disse “a navegação direcional funciona tão bem em dispositivos móveis que espero que ela seja incorporada a um navegador algum dia”. O que ele aparentemente não percebeu é que pelo menos um navegador já implementa a navegação espacial. Esse navegador é o Opera. No Opera, o senhor pode pressionar shift+seta para mover o foco para a próxima seleção lógica naquela direção.

É divertido brincar com a navegação espacial do Opera. Combinada com a barra de espaço e as teclas de seta para rolar a página, é uma técnica de navegação surpreendentemente eficaz, mesmo fora das restrições dos navegadores móveis, onde normalmente é vista. Mas há algumas peculiaridades. Nem sempre é óbvio qual é o próximo item selecionável em uma determinada direção. Além disso, o uso intenso da manipulação de páginas em JavaScript parece interferir na navegação espacial em alguns casos.
Experimente o senhor mesmo. Apesar das peculiaridades, a navegação espacial é muito melhor do que a insanidade de pressionar a tecla Tab 125 vezes.
É uma pena que o Opera não seja mais respeitado. Sou tão culpado quanto qualquer outro; quando estou testando algo, uso o IE, o Firefox e o Safari, nessa ordem. O Opera nem sequer está em meu radar. É uma pena, pois, como o senhor pode ver, ele é bastante inovador em algumas áreas. Ele também é historicamente, um dos navegadores mais rápidos do mercado. O Opera é o navegador padrão do Nintendo DS e do Wii, e só ouvi elogios ao Opera Mini e Opera Mobile em telefones celulares. No entanto, a participação da Opera no mercado de PCs permanece muito pequena, na ordem de 1% – um quarto lugar muito distante, atrás dos três grandes. Suponho que parte disso seja culpa do Opera; o Opera foi vendido como um produto muito depois de os navegadores terem sido oferecidos gratuitamente. Isso certamente não ajudou sua participação no mercado.
De qualquer forma, vale a pena conferir o Opera para navegação espacial e outras inovações que ele traz para a mesa. Agora que a guerra dos navegadores voltou a esquentarEspero que haja mais polinização cruzada de recursos inovadores para que o todos podem se beneficiar.