Se o senhor tem curiosidade sobre desenvolvimento web, provavelmente já se deparou com a abreviação MVC, que significa Modelo-Visão-Controlador. Talvez o senhor saiba que esse é um padrão de design comum, fundamental para muitas estruturas da Web em Python e até mesmo para aplicativos de desktop.
Mas o que isso significa exatamente? Se o senhor teve dificuldade em entender o conceito, continue lendo.
Neste tutorial, o senhor verá:
- Abordagem Entendendo o padrão MVC por meio de um Lego-analogia baseada em
- Saiba o que são modelos, visualizações e controladores conceitualmente
- Relacione sua compreensão conceitual com exemplos concretos de desenvolvimento web
- Investigar Trechos de código do Flask para esclarecer o ponto
Talvez o senhor tenha construído coisas com Lego quando criança, ou talvez ainda seja um aficionado por Lego hoje em dia. Mas mesmo que o senhor nunca tenha juntado dois blocos de Lego, continue lendo porque a analogia ainda pode ser um bom bloco de construção para sua compreensão.
Faça o teste: Teste seus conhecimentos com nosso questionário interativo “Model-View-Controller (MVC) in Python Web Apps: Explained With Lego”. Após a conclusão, o senhor receberá uma pontuação para que possa acompanhar o progresso do seu aprendizado ao longo do tempo:
Explicando o padrão Model-View-Controller com Lego
Imagine que o senhor tem dez anos de idade e está sentado no chão do quarto da família. À sua frente, há um grande balde de Lego, ou similar blocos de construção modulares. Há blocos de todas as formas e tamanhos diferentes:
- Alguns são azuis, altos e compridos.
- 🟥 Algumas são vermelhas e em forma de cubo.
- 🟨🟨 Algumas são amarelas, grandes e largas.
Com todas essas peças de Lego diferentes, não há como dizer o que o senhor poderia construir!
No momento em que sua mente se enche de infinitas possibilidades, o senhor ouve algo vindo da direção do sofá. É seu irmão mais velho, dando voz a um determinado pedido. Ele está dizendo, “Ei, construa uma nave espacial para mim!”
“Tudo bem,” o senhor pensa, “isso pode ser muito legal”. Uma nave espacial, sim!
Então o senhor começa a trabalhar. O senhor começa a retirar os blocos de Lego que acha que vai precisar. Alguns grandes, outros pequenos. Cores diferentes para a parte externa da nave espacial, cores diferentes para os motores.
Agora que o senhor tem todos os seus blocos de construção no lugar, é hora de montar a nave espacial. E depois de algumas horas de trabalho árduo, o senhor tem agora diante de si uma nave espacial:
🟦
🟦🟥🟦
🟦🟥🟥🟥🟦
🟦🟥🟥🟥🟥🟥🟦
🟦🟥🟥🟥🟥🟥🟦
🟦🟥🟩🟩🟩🟥🟦
🟦🟥🟩🟦🟩🟥🟦
🟦🟥🟩🟩🟩🟥🟦
🟦🟥🟥🟥🟥🟥🟦
🟦🟥🟥🟥🟥🟥🟦
🟦🟥🟥🟥🟥🟥🟦
🟦🟥🟥🟥🟥🟥🟥🟥🟥🟥🟦
🟦🟥🟥🟥🟥🟥🟥🟥🟥🟥🟦
🟦🟥🟨🟨🟥🟥🟥🟨🟨🟥🟦
🟨🟨 🟨🟨
O senhor corre para encontrar seu irmão e mostrar a ele o produto acabado. “Uau, belo trabalho!”, ele diz. Em seguida, acrescenta calmamente:
Eu acabei de pedir isso há algumas horas, não precisei fazer nada, e aqui está. Eu gostaria que tudo fosse tão fácil.
– Seu irmão
E se eu lhe dissesse que criar um aplicativo Web usando o padrão MVC é exatamente como construir algo com blocos de Lego?
O usuário envia uma solicitação
No caso da nave espacial Lego, foi seu irmão que fez uma solicitação e pediu que o senhor construísse algo. No caso de um aplicativo da Web, é um usuário que insere um URL e solicita a exibição de uma determinada página.
O controlador interpreta a solicitação
Quando construiu a nave espacial Lego para o seu irmão, o senhor era o controlador. Em um aplicativo Web, o controlador é o código que o senhor escreve.
O controlador é responsável por entender a solicitação e realizar ações com base nela. É o controlador que reúne todos os blocos de construção necessários e os organiza adequadamente.
Os modelos criam os produtos
Os diferentes tipos de blocos de Lego são os modelos. O senhor tem tamanhos e formas diferentes e pega os que precisa para construir a nave espacial. Em um aplicativo da Web, os modelos ajudam o controlador a recuperar todas as informações necessárias do banco de dados para criar os produtos.
Quando o controlador usa os modelos para recuperar os itens necessários, tudo o que o senhor precisa está pronto para montar o produto final.
A visualização representa o produto final
No exemplo da Lego, a nave espacial é a visualização. É o produto final que seu irmão – a pessoa que fez a solicitação – pode ver.
Em um aplicativo da Web, a visualização é a página que o usuário vê no navegador.
Resumindo sua aventura Lego
O senhor construiu uma nave espacial, impressionou seu irmão e conectou o processo à criação de aplicativos Web usando o padrão MVC. Aqui está uma rápida recapitulação que o senhor pode manter à mão para ajudá-lo a lembrar como essa história se relaciona com o desenvolvimento da Web.
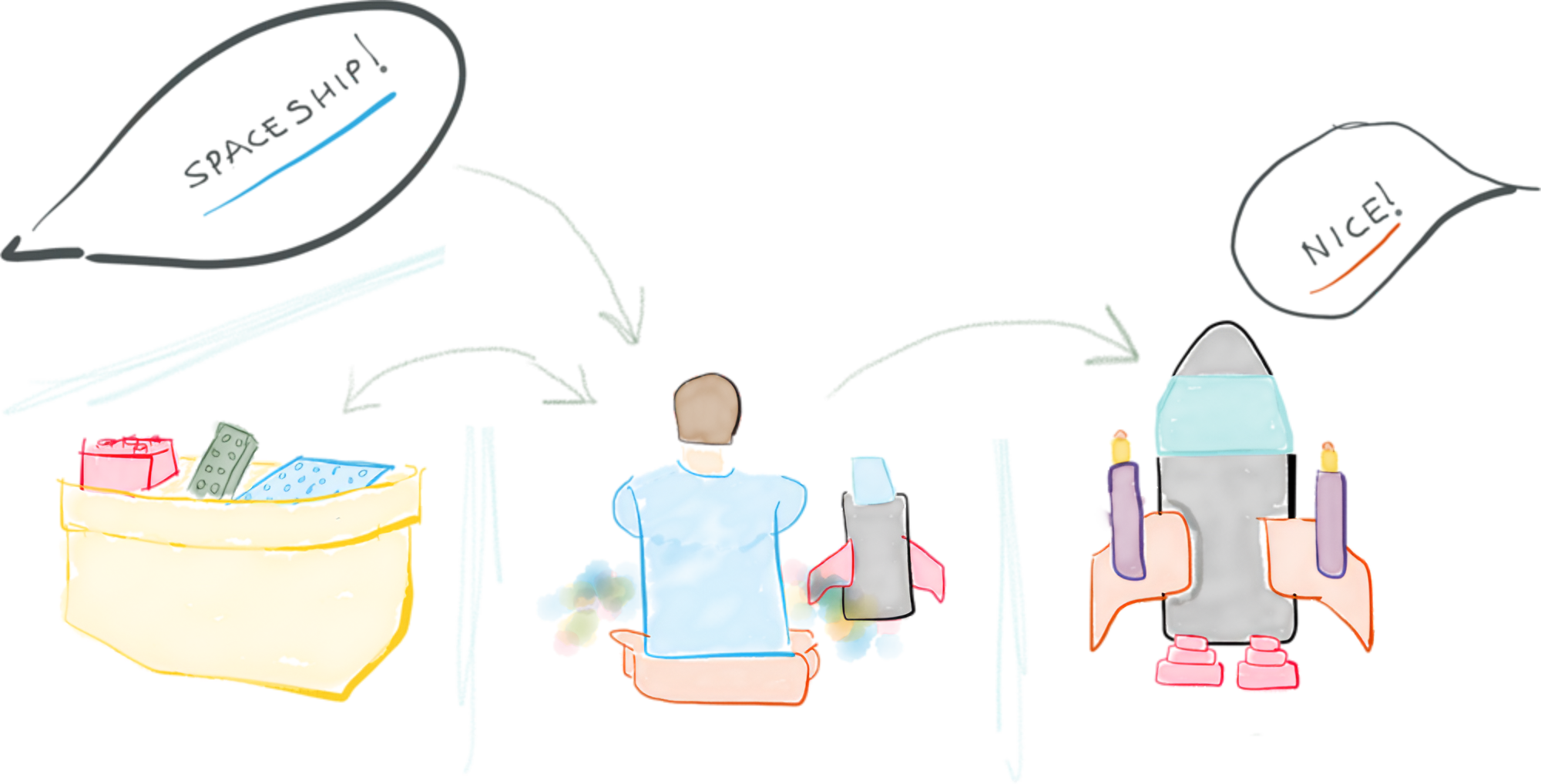
Ao construir com Lego:
- Seu irmão pede que o senhor construa uma nave espacial.
- O senhor recebe a solicitação.
- O senhor recupera e organiza todos os blocos de Lego necessários para construir a nave espacial.
- O senhor usa os blocos para construir a nave espacial e apresenta a nave espacial pronta ao seu irmão.
Estes são genérico etapas. O senhor pode repeti-las para construir peças de Lego de muitas formas e cores diferentes.

Com essa imagem suavemente aquarelada gravada em seu cérebro, agora o senhor pode revisitar a versão do aplicativo Web do processo para compará-los.
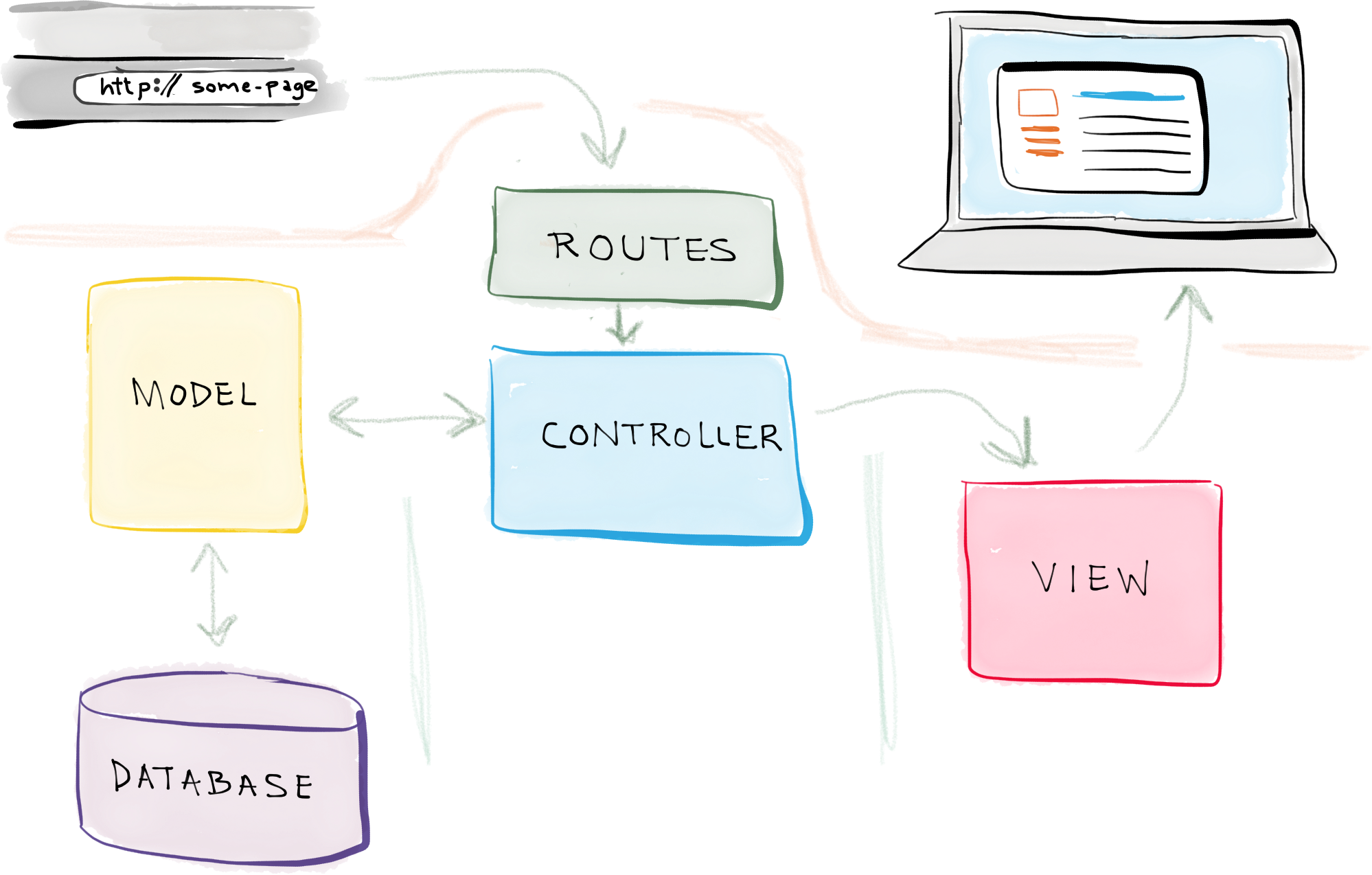
Ao criar um aplicativo da Web:
- Um usuário solicita a visualização de uma página inserindo um URL.
- O controlador recebe essa solicitação.
- O controlador usa o modelos para recuperar todos os dados necessários, organizá-los e enviá-los para a visualização.
- O ver usa os dados que recebe para renderizar a página da Web final e apresentá-la ao usuário em seu navegador.
Novamente, essas são etapas genéricas que o seu aplicativo Web executa várias vezes para fornecer todos os tipos de informações e páginas aos seus usuários:

Se o senhor armazenar mentalmente essa segunda imagem ao lado da primeira, terá uma analogia completa que poderá consultar sempre que quiser se lembrar do que é o padrão MVC.
Aqui está outra visão geral, resumida em uma tabela:
| Lego | Site | |
|---|---|---|
| Desejo | Pedido do irmão | Solicitação de URL |
| Execução | O senhor | Controlador |
| Blocos de construção | Lego | Modelos |
| Produto apresentável | Nave espacial | Ver |
Bom trabalho! Agora que você gravou essa analogia em sua memória, construiu uma base sólida para entender o padrão Model-View-Controller. Em seguida, o senhor pode se aprofundar um pouco mais e considerar o que tudo isso significa de uma perspectiva mais técnica, concentrando-se no desenvolvimento da Web em Python.
Explorando o padrão Model-View-Controller no desenvolvimento web em Python
Quando você digita uma URL no navegador para acessar um aplicativo da Web, está fazendo uma solicitação para exibir uma determinada página no aplicativo. Mas como o aplicativo sabe qual página deve renderizar e exibir?
Ao criar um aplicativo Web, o senhor define o que é conhecido como rotas. Essencialmente, as rotas são padrões de URL associados a diferentes páginas. Portanto, quando alguém digita um URL, o aplicativo tenta fazer a correspondência desse URL com uma das rotas predefinidas nos bastidores.
Portanto, existem realmente quatro componentes principais em jogo aqui: controladores, modelos, visualizaçõese rotas.
Solicitações de roteamento
Cada rota está associada a um controlador. Mais especificamente, ela está associada a uma determinada função dentro do um controlador, conhecido como ação do controlador. Portanto, quando o senhor digita um URL, o aplicativo tenta encontrar uma rota correspondente. Se for bem-sucedido, ele chama a ação do controlador associada a essa rota.
O senhor pode começar a aprender como o padrão Model-View-Controller funciona no desenvolvimento da Web em Python, considerando um modelo básico de Flask como exemplo:
Aqui, o senhor estabelece que a rota básica ("https://realpython.com/") está associada à rota home() que, conceitualmente, é uma ação do controlador. Quando alguém solicitar essa rota básica, seu aplicativo Web chamará home().
Codificação de modelos e controladores
Na ação do controlador, o senhor normalmente faz duas coisas principais:
- O senhor recupera todos os dados necessários de um banco de dados usando os modelos.
- O senhor passa esses dados para uma visualização, que renderiza a página solicitada.
Em geral, o senhor adiciona os dados que recupera por meio dos modelos a um estrutura de dados, como um lista ou dicionário. Em seguida, o senhor envia essa estrutura de dados para a visualização.
Vá em frente e expanda seu aplicativo de exemplo do Flask com essas funcionalidades:
Em sua função de visualização atualizada, o senhor busca dados do banco de dados nas linhas 6 a 8. A get_db() que o senhor vê nesse trecho de código é um espaço reservado para uma função de conector de banco de dados. O senhor precisará escrever o código dessa função de modo que ela funcione com o banco de dados que estiver usando – por exemplo, um Biblioteca SQL do Python.
Nota: O código nesses exemplos explica conceitualmente o processo de um aplicativo Flask, mas ele não funciona assim isoladamente. Se você baixar o repositório de materiais, obterá um aplicativo de exemplo do Flask totalmente funcional que usa o mesmo código, mas também adiciona o código padrão do Flask necessário e um script para construir um SQLite com o qual o senhor pode interagir.
Na linha 8, o senhor obtém uma lista, que atribui à variável entries. Em seguida, na linha 9, o senhor envia essa lista para a variável index.html e torna os dados acessíveis por meio de uma variável que o senhor também chama de entries.
Construindo as visualizações
Por fim, o index.html representa sua visualização. Como o senhor usou a ação do controlador para enviar a estrutura de dados para o arquivo de modelo, agora pode acessar os dados contidos nele. Em seguida, o senhor pode trabalhar com as informações contidas na estrutura de dados para renderizar o conteúdo HTML da página que o usuário vê no navegador.
No exemplo do aplicativo Flask, o senhor pode percorrer entries e exibir cada um deles usando o Jinja sintaxe:
Se o senhor tiver entradas no seu banco de dados, o usuário verá todas as entradas listadas uma após a outra. O senhor também adicionou um else opcional na linha 9, que exibe uma mensagem de texto descritiva se ainda não houver nenhuma entrada.
Resumindo o padrão Model-View-Controller
Agora o senhor já deu uma segunda volta nos conceitos do padrão Model-View-Controller, desta vez usando a estrutura da Web Flask do Python como guia. Aqui está um resumo técnico mais detalhado do processo de solicitação MVC:
- Um usuário solicita a visualização de uma página inserindo um URL.
- O aplicativo faz a correspondência do URL com um rota.
- O aplicativo chama o ação do controlador associada à rota.
- A ação do controlador usa o models para recuperar todos os dados necessários de um banco de dados, coloca os dados em uma estrutura de dados e carrega um visualização, transmitindo a estrutura de dados.
- O ver acessa a estrutura de dados e a utiliza para renderizar a página solicitada, que o aplicativo apresenta ao usuário em seu navegador.
Não é exatamente a mesma coisa que construir uma nave espacial de Lego para seu irmão, mas talvez o senhor possa ver as semelhanças conceituais nos dois processos.
Se quiser brincar com o aplicativo Flask de exemplo e explorar o código adicional necessário para executá-lo, o senhor pode fazer o download do código aqui:
Conclusão
Chegou a hora de voltar de uma viagem no tempo para o seu passado de Lego. O senhor fez uma viagem para reunir memórias e analogias e aplicou-as para melhorar sua compreensão do padrão Model-View-Controller (MVC) para a criação de aplicativos Web Python.
Neste tutorial, o senhor aprendeu a:
- Criar um nave espacial para seu irmão
- Conceituar modelos, visualizações e controladores em aplicativos da web
- Relacione os Conceitos de MVC a exemplos concretos de código em Flask
O senhor tem outra analogia que gosta de usar para lembrar do que se trata o padrão MVC? Compartilhe suas ideias nos comentários abaixo!
Faça o teste: Teste seus conhecimentos com nosso questionário interativo “Model-View-Controller (MVC) in Python Web Apps: Explained With Lego”. Após a conclusão, o senhor receberá uma pontuação para que possa acompanhar o progresso do seu aprendizado ao longo do tempo: