Khoi Vinh, diretor de design do New York Times, explica como as grades são essenciais para o design da Web em sua apresentação no SXSW com Mark Boulton, Grids são bons (certo?).
Grande parte do trabalho de web design depende do estabelecimento de uma grade e das restrições dessa grade: tamanhos de anúncios, tamanho de exibição, área de exibição do navegador menos o cromo e assim por diante. As grades estão, literalmente, em toda parte. Mas aprender a utilizar as grades de forma eficaz, sem se tornar escravo delas, pode fazer a diferença entre um layout competente e um ótimo layout.
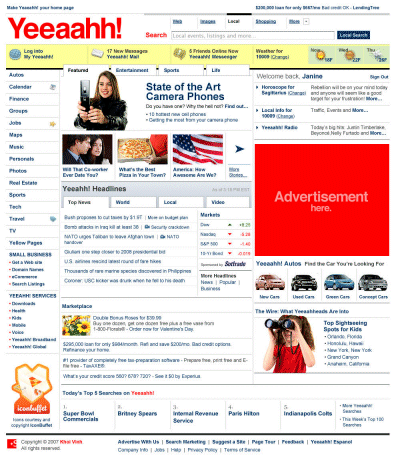
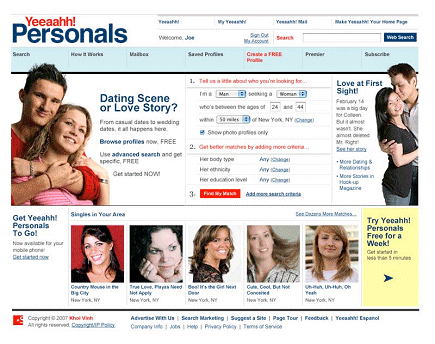
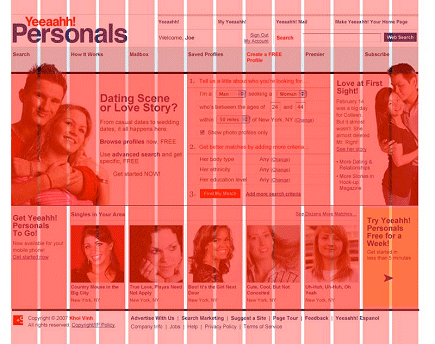
O estudo de caso em a apresentação (pdf) é o Yahoo!, que oferece “uso rudimentar, mas sem imaginação, da grade”. O novo design, Yeeaahh!, oferece um alinhamento de grade mais flexível e interessante que parece menos com uma tag <table> em tamanho grande.
 |

|
O objetivo não era melhorar o design do Yahoo. A ideia era usar o novo design para ilustrar os vários métodos e princípios que os designers experientes usam em layouts de grade. O senhor consegue ver a grade em ação nessa página redesenhada?

E agora?

Aprendendo a ver as grades são a primeira etapa. Os slides da apresentação são bastante instrutivos; o senhor pode fazer o download dos slides (8mb pdf) diretamente do site da Khoi.
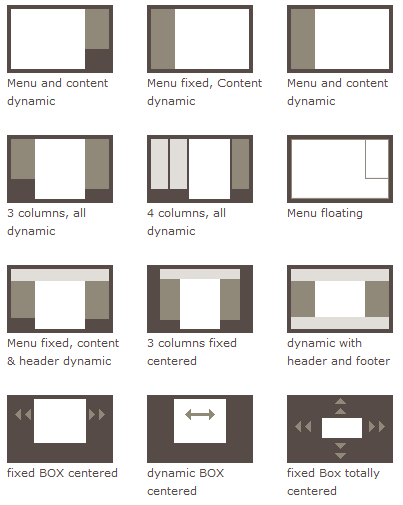
A grade mostrada acima é um cenário avançado, criado por e para designers especializados. Mas a layouts básicos de grade CSS são uma forma bastante ciência bem compreendida até o momento. Eles oferecem um livro de receitas de layouts para os designers neófitos escolherem.
Quando o senhor não sabe por onde começar com o design da interface do usuário, comece criando uma grade. Mas as grades não precisam ser uma camisa de força. Quando abordadas com a mentalidade adequada, elas podem ser libertadoras. Aceitar as restrições de uma grade em seu design – e saber quando romper essas restrições – é uma habilidade crucial para designers, tanto neófitos quanto especialistas.